讓我們從使用 TypeScript 建立一個簡單的 Web 應用程式開始。
安裝 TypeScript
將 TypeScript 新增到專案中有兩種主要方式
- 透過 npm(Node.js 套件管理員)
- 安裝 TypeScript 的 Visual Studio 外掛程式
Visual Studio 2017 和 Visual Studio 2015 Update 3 預設包含 TypeScript 語言支援,但未包含 TypeScript 編譯器 tsc。如果您未隨 Visual Studio 安裝 TypeScript,您仍可 下載。
對於 npm 使用者
shell
建立您的第一個 TypeScript 檔案
在您的編輯器中,在 greeter.ts 中輸入下列 JavaScript 程式碼
tsTryfunctiongreeter (person ) {return "Hello, " +person ;}letuser = "Jane User";document .body .textContent =greeter (user );
編譯您的程式碼
我們使用 .ts 副檔名,但這個程式碼只是 JavaScript。您可以直接從現有的 JavaScript 應用程式複製/貼上。
在命令列中,執行 TypeScript 編譯器
shell
結果會是一個檔案 greeter.js,其中包含您輸入的相同 JavaScript。我們已在 JavaScript 應用程式中使用 TypeScript 並執行中!
現在,我們可以開始利用 TypeScript 提供的一些新工具。如以下所示,將 : string 型別註解新增至「person」函式引數
tsTryfunctiongreeter (person : string) {return "Hello, " +person ;}letuser = "Jane User";document .body .textContent =greeter (user );
型別註解
TypeScript 中的型別註解是記錄函式或變數預期契約的輕量級方法。在此情況下,我們希望 greeter 函式使用單一字串參數呼叫。我們可以嘗試變更呼叫 greeter 以傳遞陣列
tsTryfunctiongreeter (person : string) {return "Hello, " +person ;}letuser = [0, 1, 2];Argument of type 'number[]' is not assignable to parameter of type 'string'.2345Argument of type 'number[]' is not assignable to parameter of type 'string'.document .body .textContent =greeter (); user
重新編譯後,您現在會看到一個錯誤
shell
類似地,嘗試移除 greeter 呼叫的所有引數。TypeScript 會讓您知道您已使用意外數量的參數呼叫此函式。在兩種情況下,TypeScript 都可以根據您的程式碼結構和您提供的型別註解提供靜態分析。
請注意,儘管有錯誤,但 greeter.js 檔案仍會建立。即使您的程式碼中有錯誤,您也可以使用 TypeScript。但在此情況下,TypeScript 會警告您的程式碼可能無法如預期執行。
介面
讓我們進一步開發我們的範例。在此,我們使用一個介面來描述具有 firstName 和 lastName 欄位的物件。在 TypeScript 中,如果其內部結構相容,則兩個型別相容。這讓我們可以透過擁有介面所需的形狀來實作介面,而不需要明確的 implements 子句。
tsTryinterfacePerson {firstName : string;lastName : string;}functiongreeter (person :Person ) {return "Hello, " +person .firstName + " " +person .lastName ;}letuser = {firstName : "Jane",lastName : "User" };document .body .textContent =greeter (user );
類別
最後,讓我們再用類別擴充範例一次。TypeScript 支援 JavaScript 中的新功能,例如支援基於類別的物件導向程式設計。
我們將在此建立一個具有建構函式和幾個公開欄位的 Student 類別。請注意,類別和介面可以很好地搭配,讓程式設計師決定適當的抽象層級。
此外,請注意,建構函式參數中的 public 是簡寫,讓我們可以自動建立具有該名稱的屬性。
tsTryclassStudent {fullName : string;constructor(publicfirstName : string,publicmiddleInitial : string,publiclastName : string) {this.fullName =firstName + " " +middleInitial + " " +lastName ;}}interfacePerson {firstName : string;lastName : string;}functiongreeter (person :Person ) {return "Hello, " +person .firstName + " " +person .lastName ;}letuser = newStudent ("Jane", "M.", "User");document .body .textContent =greeter (user );
重新執行 tsc greeter.ts,您會看到產生的 JavaScript 與之前的程式碼相同。TypeScript 中的類別只是 JavaScript 中經常使用的相同原型式 OO 的簡寫。
執行 TypeScript 網路應用程式
現在在 greeter.html 中輸入以下內容
html
在瀏覽器中開啟 greeter.html 以執行您的第一個簡單 TypeScript 網路應用程式!
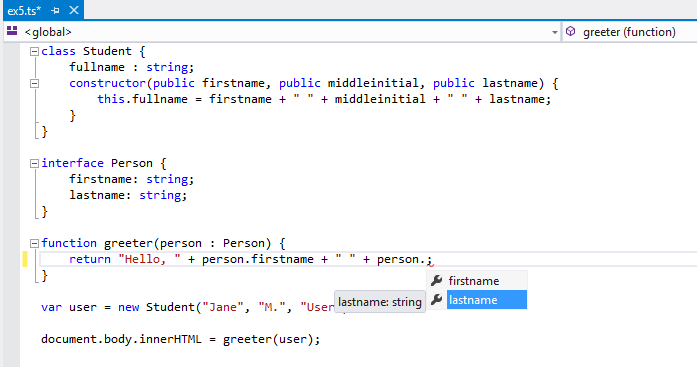
選用:在 Visual Studio 中開啟 greeter.ts,或將程式碼複製到 TypeScript playground。您可以將滑鼠游標懸停在識別碼上以查看其類型。請注意,在某些情況下,這些類型會自動推斷給您。重新輸入最後一行,並根據 DOM 元素的類型查看完成清單和參數說明。將游標放在 greeter 函式的參考上,然後按 F12 以前往其定義。請注意,您也可以右鍵按一下符號,並使用重新整理來重新命名它。
提供的類型資訊與工具搭配使用,可在應用程式規模上使用 JavaScript。如需更多 TypeScript 中可執行範例,請參閱網站的範例區段。